Naming Elements in the DOM
HTML5

Main Points from the Video
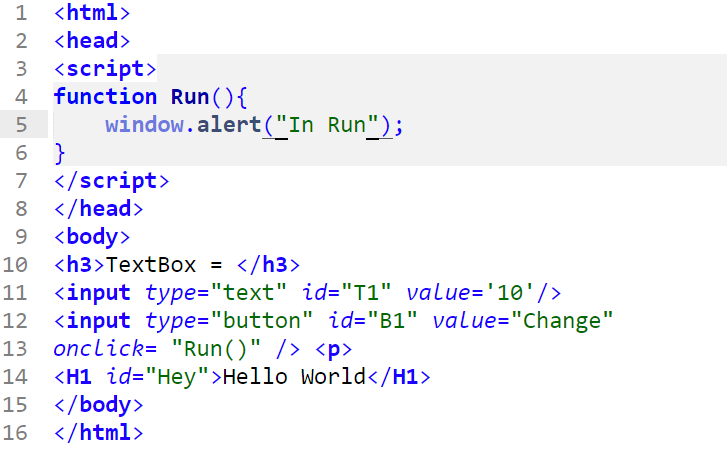
We identify elements (tags) in the HTML page by using ID="T1" say.In Javascript we use "document.getElementById("T1")" to access the element (tag) called "T1". Notice the "dot" between "document" and "getElementById("T1")". In Javascript this means that "getElementById()" is a function that can be referenced via the "document" object. We will cover this in more detail later. For now just copy what we tell you to do in the Exercises.
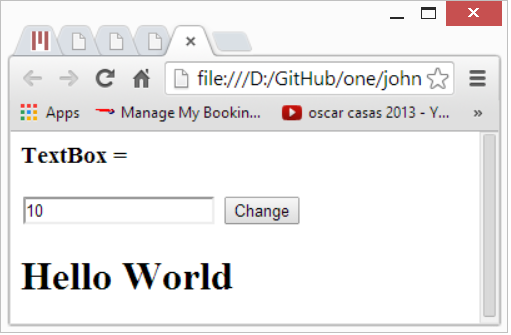
How the Browser Renders the HTML
The Chrome Browser is an application that runs on your computer. Like any other application it creates data and objects in memory. It takes as input data HTML files that it downloads from other computers. Typically, you type in a URL, such as http://mit.edu which is the address of the MIT Web Server.



Now edit the file to change the function Run() so that when it is executed it changes the text in your browser to "Good Day Sunshine".