Web Document Basics
HTML, CSS, and JavaScript
Three Different Languages



File System Basics
- Mac
-
- pwd - current working directory
- ls - list files
- cd - current directory
- more - file contents
- PC
-
- dir - list files
- cd - current directory
- more - file contents
- mkdir - make directory
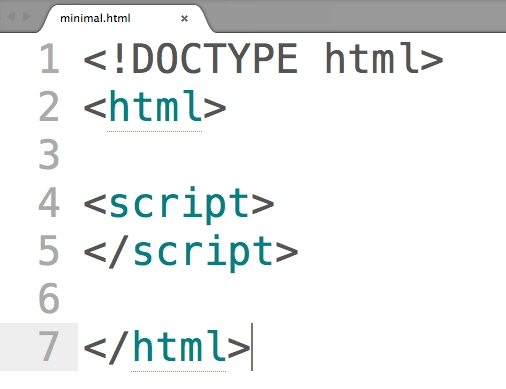
Minimal HTML Document

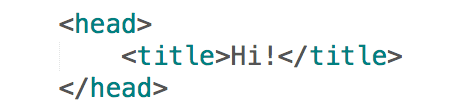
Adding Title

Adding Headings

Adding Paragraphs

Adding Images

Adding Links

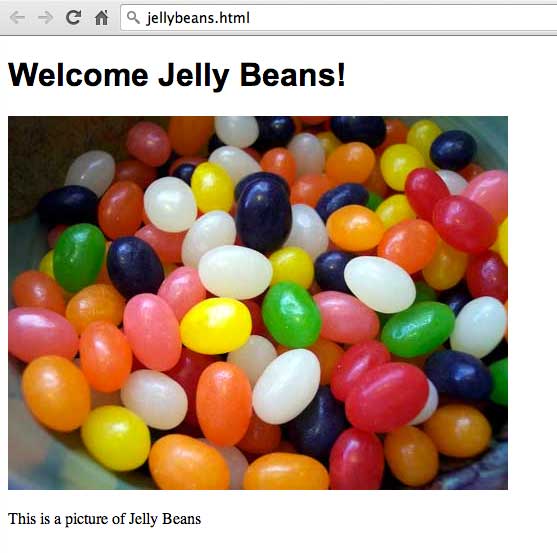
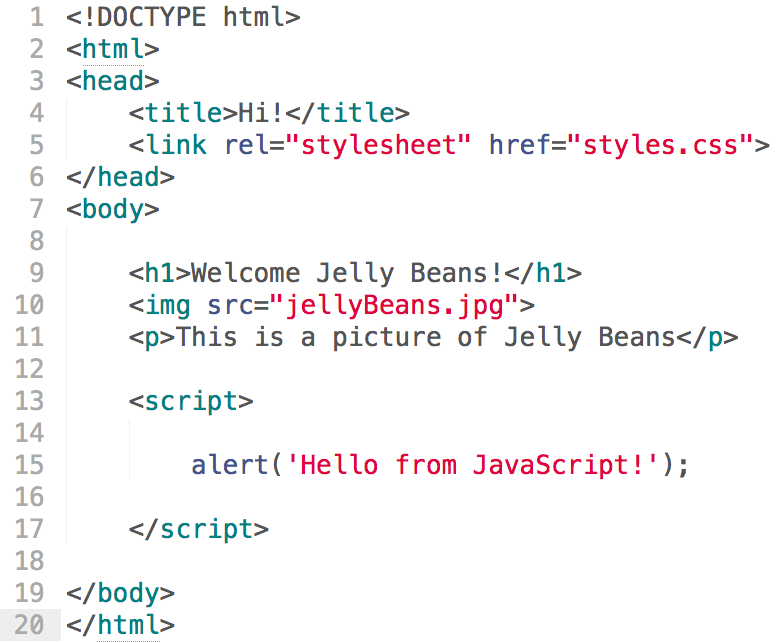
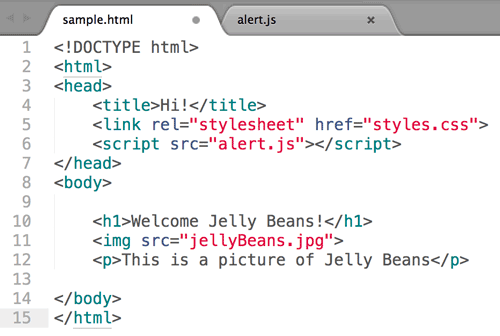
Active Learning
Create the HTML page below. Here is the jellybeans image.

CSS Basics

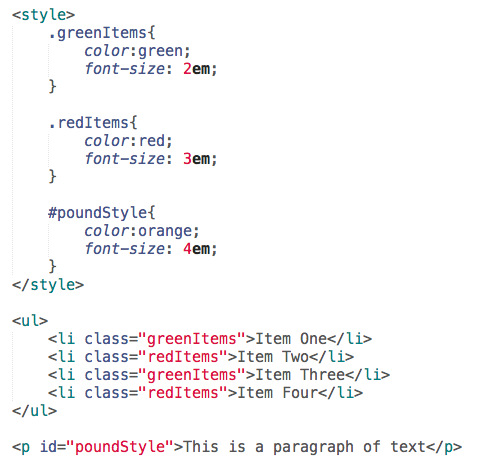
CSS Selectors

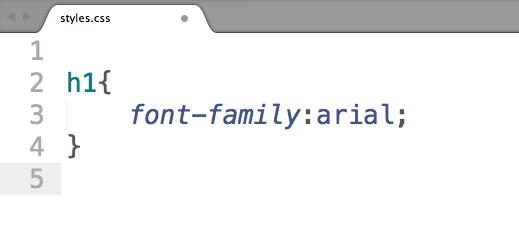
CSS (Styles) File

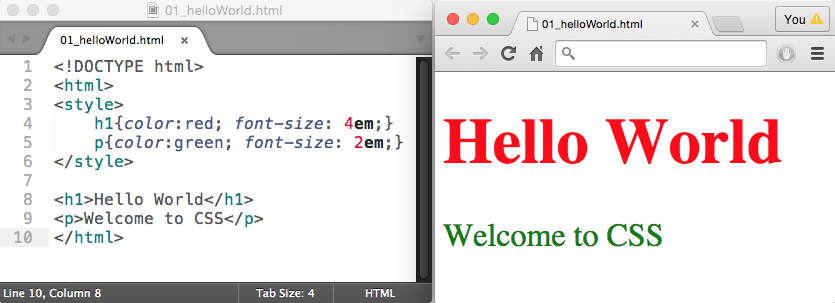
Adding Styles

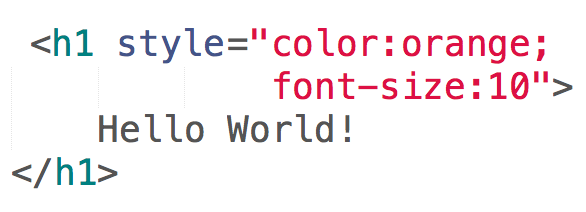
Styling Elements Directly

CSS Shapes: Square
#square {
width: 100px;
height: 100px;
background: red;
}
width: 100px;
height: 100px;
background: red;
}
CSS Shapes: Circle
#circle {
width: 100px;
height: 100px;
border-radius:50%;
background: red;
}
width: 100px;
height: 100px;
border-radius:50%;
background: red;
}
CSS Shapes: Triangle
#circle {
width: 0px;
height: 0px;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
width: 0px;
height: 0px;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
More Shapes ...
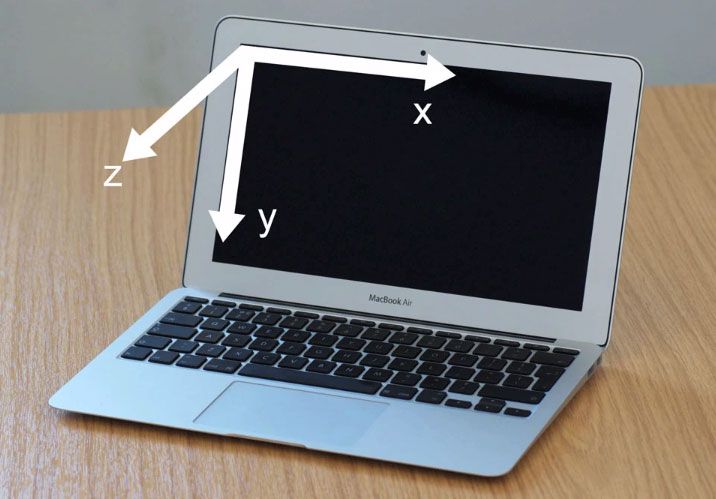
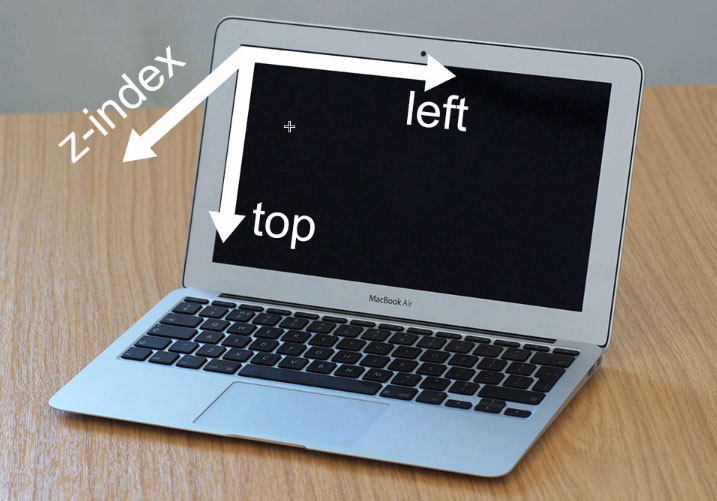
The Shapes of CSSStyle Coordinates


Position

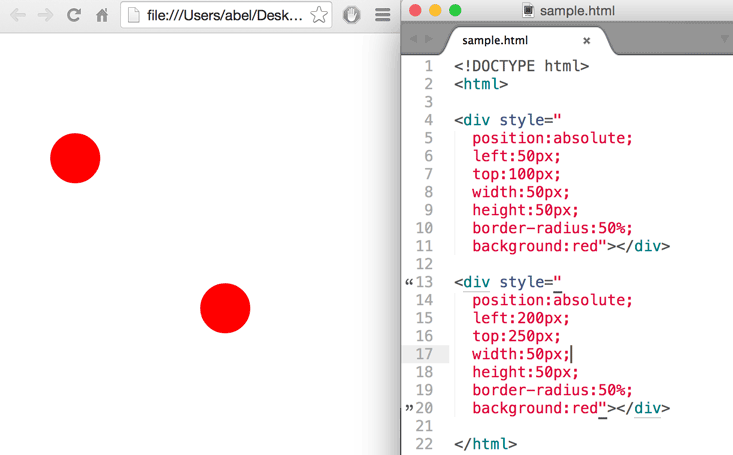
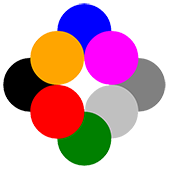
Active Learning
Create an HTML page. Position eight circles as fallows.

See starter code in next slide
Starter Code
The code below produces a green circle.
Adding Script

HTML File

Referencing External JS File

Active Learning - Page 1 of 2
- Title, "1.00 Exercise"
- H1 heading, "Welcome to the Web"
- Add chrome logo image from chrome.png
- Paragraph, "Paragraph text goes here"
- Create a CSS file
- Add a font style for H1
h1{font-family:verdana}Active Learning - Page 2 of 2
- Reference CSS file
<link rel="stylesheet" href="style.css"> - Create a JavaScript file
- Add alert
alert('hello') - Reference JavaScript file
<script src="yourFile.js"></script>
Creating an HTML Page
Web Request by Hand
Web Fonts (optional)
- HTML: 4 fonts by default
- Device limitations - Tablets have 1 font!
- Images are very large compared to text
- Images loose text information - affects SEO
- Web fonts triumph - browser agreement
- Resizing on different screens is not a problem (vector)
- 700+ web fonts
- 1 billion used per day
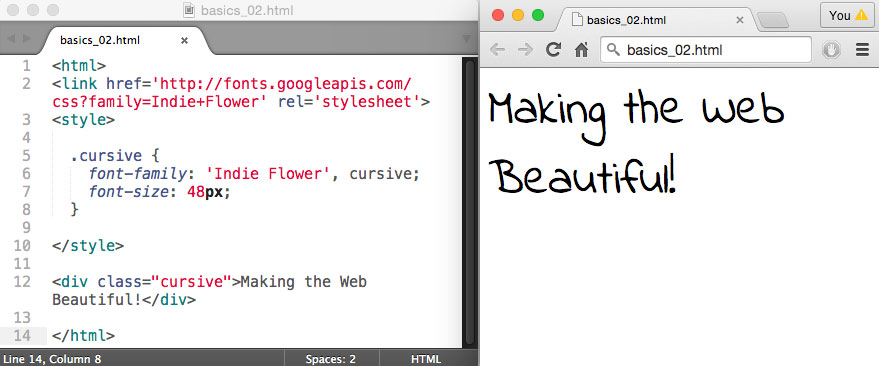
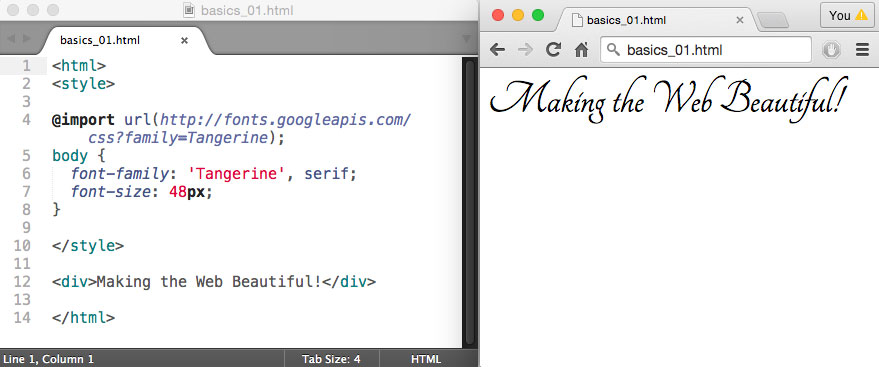
Specifying Web Fonts I

Specifying Web Fonts II

Sample Farm Sign

THE END
- Reference CSS file